SDK Push-уведомления для Flutter (версия 1.0.0)
Ниже перечислены условия работы push-уведомлений.
- Подпись и package name различных типов сборок вашего приложения (debug, release и т.д.) могут отличаться друг от друга. В таком случае вы должны создать в разделе Push-уведомления > Проекты из RuStore Консоль проект под каждый тип сборки..
- Используется актуальная версия SDK.
- Загружены данные о приложении в разделе Push-уведомления > Проекты из RuStore Консоль.
На устройстве пользователя установлено приложение-дистрибьютор (RuStore и т.д.)
Для проверки того, что приложение-дистрибьютор установлено на устройстве пользователя, используйте методRuStorePushClient.checkPushAvailability..- Если установлено приложение RuStore, то ему разрешен доступ к работе в фоновом режиме. Без этого разрешения push-�уведомления будут приходить, но со значительной задержкой.
- Отпечаток подписи приложения, установленного на девайсе, совпадает с отпечатком подписи приложения, которое добавлено в разделе Push-уведомления > Проекты из RuStore Консоль.
Пример реализации
Ознакомьтесь с приложением-примером, чтобы узнать, как правильно интегрировать SDK push-уведомлений.
Подключение в проект
Для подключения пакета к проекту выполните следующую команду.
flutter pub add flutter_rustore_push
Она добавит строчку в файл pubspec.yaml.
dependencies:
flutter_rustore_push: ^1.0.0
Инициализация
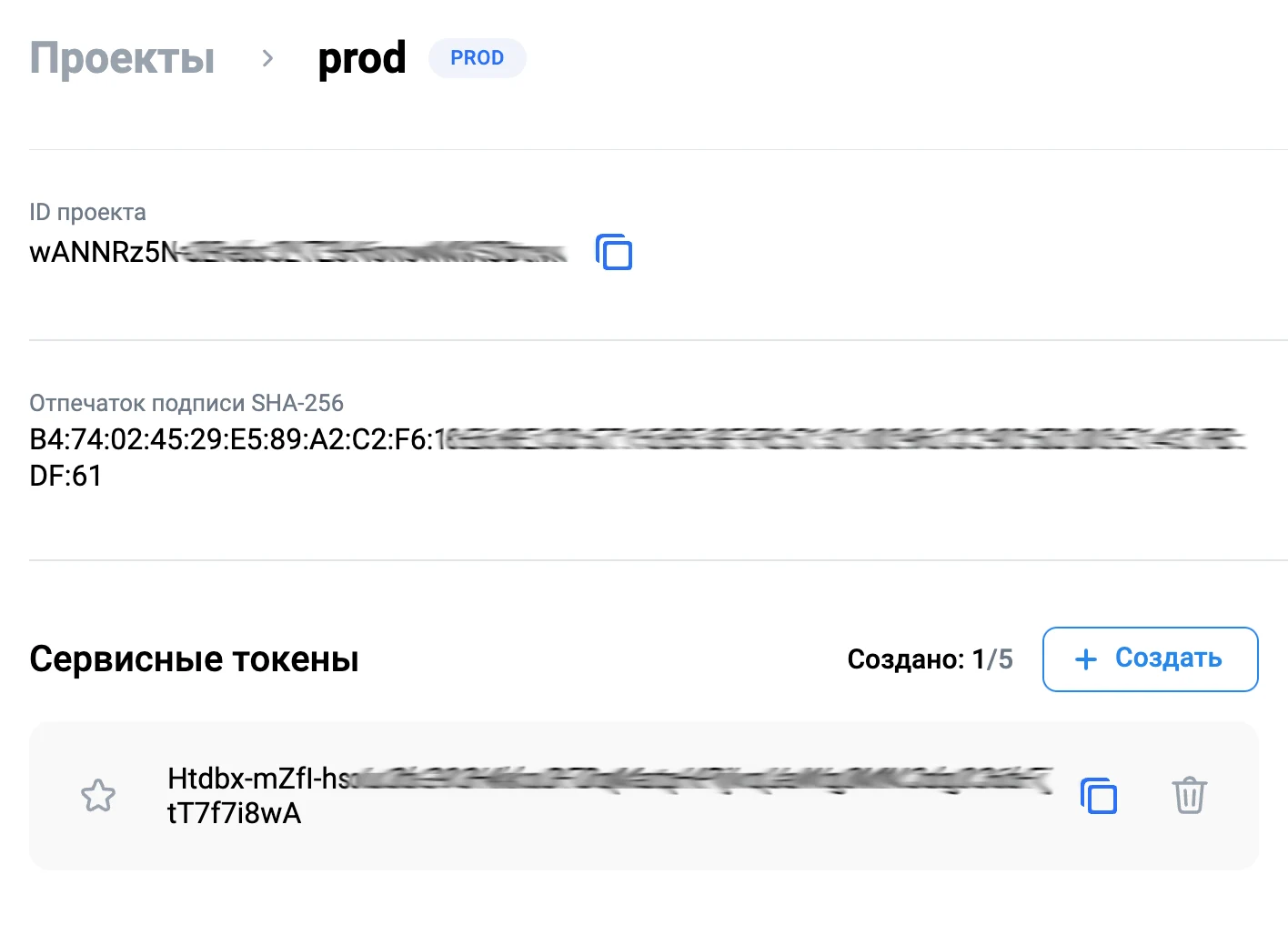
Для инициализации понадобится идентификатор проекта из RuStore Консоль. Чтобы получить его, на странице приложения перейдите в раздел Push-уведомления > Проекты и скопируйте значение в поле ID проекта.

Обратите внимание, что Push SDK не поддерживает работу в нескольких процессах одновременно.
Если ваше приложение использует несколько процессов, необходимо инициализировать SDK только в главном процессе.
Если инициализация происходит в дополнительном процессе, это может привести к некорректной работе push-уведомлений.
Для инициализации сервиса push-уведомлений добавьте значение в values вашего Android-проекта.
<resources>
<string name= "flutter_rustore_push_project" translatable= "false">xxx</string>
</resources>
xxx — идентификатор проекта из RuStore Консоль. Чтобы получить его, на странице приложения перейдите в раздел Push-уведомления > Проекты и скопируйте значение в поле ID проекта.
Для запуска сервиса push-уведомлений добавьте класс Application, наследованный от FlutterRustoreApplication.
Пример того, как это сделать на Kotlin.
package ru.rustore.flutter_rustore_push_example
import ru.rustore.flutter_rustore_push.FlutterRustoreApplication
open class Application: FlutterRustoreApplication() {
}
Укажите этот класс в AndroidManifest.xml.
<application
android:label= "flutter_rustore_push_example"
android:name= ".Application"
android:icon= "@mipmap/ic_launcher">
// ...
</application>
Настройки ProGuard
Для настройки ProGuard добавьте следующее правило.
-keep public class com.vk.push.** extends android.os.Parcelable
В файле android/app/build.gradle добавьте следующие строки.
buildTypes {
release {
// ...
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
Проверка возможности получать push-увед�омления
Для проверки того, что приложение-дистрибьютор установлено на устройстве пользователя, используйте методRustorePushClient.available().
RustorePushClient.available().then((value) {
print("available success: ${value}");
}, onError: (err) {
print("available error: ${err}");
}
);
Методы для работы с push-токеном
Получение push-токена пользователя
Если у пользователя нет push-токена, метод создаст и вернёт новый push-токен.
RuStorePushClient.getToken(), чтобы получить текущий push-токен пользователя.
RustorePushClient.getToken().then((value) {
print("get token success: ${value}" );
}, onError: (err) {
print("get token error: ${err}" );
}
);
Удаление push-токена пользователя
После инициализации библиотеки вы можете использовать методRuStorePushClient.deleteToken(), чтобы удалить текущий push-токен пользователя.
RustorePushClient.deleteToken().then(() {
print( "delete success:" );
}, onError: (err) {
print( "delete error: ${err}" );
}
);
События изменения push-токена
Иногда старый токен становится некорректным, он может выписываться заново.
Чтобы узнать о том, что выписался новый токен, используйте callback onNewToken.
onNewToken((value) {
print("on new token success: ${value}");
}
Методы для работы с push-уведомлениями
Получение информации из push-уведомления
Чтобы получить информацию из push-уведомления, добавьте callbackonMessageReceived.
onMessageReceived((value) {
print("on message received success: id=${value.messageId}, data=${value.data}, notification.body: ${value.notification?.body}");
}
Для получения уведомления по которому было открыто приложение, добавьте callback getInitialMessage
RustorePushClient.getInitialMessage().then((value) {
print("getInitialMessage from dart called: ${value?.notification?.title}");
},
Удаление push-уведомления
Чтобы получить информацию об удалении push-уведомления добавьте callback onDeletedMessages.
onDeletedMessages: () {
print("on delete messages");
}
Структура уведомления
class Message {
String? messageId;
int priority;
int ttl;
String? collapseKey;
Map<String?, String?> data;
Notification? notification;
}
messageId— уникальный ID сообщения. Является идентификатором каждого сообщения.-
priority— возвращает значение приоритетности (на данный момент не учитывается). Сейчас заложены следующие варианты:0—UNKNOWN;1—HIGH;2—NORMAL.
ttl— время жизни push-увед�омления типаIntв секундах.from— поле, по которому можно понять, откуда пришло уведомление:- для уведомлений, отправленных в топик, в поле отображается имя топика;
- в других случаях — часть вашего сервисного токена.
collapseKey— идентификатор группы уведомлений (на данный момент не учитывается).data— словарь, в который можно передать дополнительные данные для уведомления.rawData— словарьdataв виде массива байтов.notification— объект уведомления.
class Notification {
String? title;
String? body;
String? channelId;
String? imageUrl;
String? color;
String? icon;
String? clickAction;
}
title— заголовок уведомления.body— тело уведомления.channelId— возможность задать канал, в который отправится уведомление. Актуально для Android 8.0 и выше.imageUrl— прямая ссылка на изображение для вставки в уведомление. Изображение должно быть не более 1 Мбайт.color— цвет уведомления в HEX-формате, строкой. Например,#0077FF.icon— значок уведомления изres/drawableв формате строки, которая совпадает с названием ресурса.
Например, вres/drawableесть значокsmall_icon.xml, который доступен в коде черезR.drawable.small_icon.
Чтобы значок отображался в уведомлении, сервер должен указать в параметреiconзначениеsmall_icon.clickAction—intent action, с помощью которого будет открыта активити при клике на уведомление.
Создание канала для отправки уведомления
Для канала, в который отправляется уведомление, действует следующий приоритет.
-
Если в push-уведомлении есть поле
channelId, RuStore SDK отправит уведомление в указанный канал. Ваше приложение должно создать этот канал заранее. -
Если в push-уведомлении нет поля
channelId, но ваше приложение указало параметр с каналом вAndroidManifest.xml, используется указ�анный канал. Ваше приложение должно создать этот канал заранее. -
Если в push-уведомлении нет поля
channelId, и канал по умолчанию не задан вAndroidManifest.xml, RuStore SDK создаст канал и отправит уведомление в него. В дальнейшем все уведомления без явного указания канала будут отправляться в этот канал.