SDK Push-уведомления для React Native (версия 2.1.1)
Ниже перечислены условия работы push-уведомлений.
- Подпись и package name различных типов сборок вашего приложения (debug, release и т.д.) могут отличаться друг от друга. В таком случае вы должны создать в разделе Push-уведомления > Проекты из RuStore Консоль проект под каждый тип сборки..
- Используется актуальная версия SDK.
- Загружены данные о приложении в разделе Push-уведомления > Проекты из RuStore Консоль.
На устройстве пользователя установлено приложение-дистрибьютор (RuStore и т.д.)
Для проверки того, что приложение-дистрибьютор установлено на устройстве пользователя, используйте методRuStorePushClient.checkPushAvailability..- Если установлено приложение RuStore, то ему разрешен доступ к работе в фоновом режиме. Без этого разрешения push-уведомления будут приходить, но со значительной задержкой.
- Отпечаток подписи приложения, установленного на девайсе, совпадает с отпечатком подписи приложения, которое добавлено в разделе Push-уведомления > Проекты из RuStore Консоль.
Пример реализации
Ознакомьтесь с приложением-примером, чтобы узнать, как правильно интегрировать SDK push-уведомлений.
Подключение в проект
Для подключения пакета к проекту выполните следующую команду.
// HTTPS
npm install git+https://git@gitflic.ru/project/rustore/react-native-rustore-push-sdk.git
// SSH
npm install git+ssh://git@gitflic.ru/project/rustore/react-native-rustore-push-sdk.git
Редактирование манифеста приложения
Если нужно изменить иконку или цвет стандартной нотификации, добавьте следующий код.
<meta-data
android:name="ru.rustore.sdk.pushclient.default_notification_icon"
android:resource="@drawable/ic_baseline_android_24" />
<meta-data
android:name="ru.rustore.sdk.pushclient.default_notification_color"
android:resource="@color/your_favorite_color" />
Если нужно переопределить канал уведомлений, добавьте следующий код.
<meta-data
android:name="ru.rustore.sdk.pushclient.default_notification_channel_id"
android:value="@string/pushes_notification_channel_id" />
При добавлении канала push-уведомлений вы должны создать канал самостоятельно.
Запрос разрешения на показ уведомлений в Android 13+
В версии Android 13 появилось новое разрешение для отображения push-уведомлений. Это затронет все приложения, которые работают на Android 13 или выше и используют RuStore Push SDK.
По умолчанию RuStore Push SDK версии 1.4.0 и выше включает разрешение POST_NOTIFICATIONS, определённое в манифесте.
Однако приложению также нужно запросить это разрешение во время выполнения через константу android.permission.POST_NOTIFICATIONS.
Приложение сможет показывать push-уведомления, только когда пользователь предоставит на это разрешение.
Запрос разрешения на показ push-уведомлений.
const requestNotificationPermission = async () => {
try {
const granted = await PermissionsAndroid.request(
PermissionsAndroid.PERMISSIONS.POST_NOTIFICATIONS,
{
title: 'Разрешение на показ уведомлений',
message: 'Приложению необходимо предоставить разрешение на показ уведомлений',
buttonNeutral: 'Спросить меня позже',
buttonNegative: 'Отменить',
buttonPositive: 'OK',
},
);
if (granted === PermissionsAndroid.RESULTS.GRANTED) {
console.log('Вы можете показывать уведомления');
} else {
console.log('Разрешение на показ уведомлений отклонено');
}
} catch (err) {
console.warn(err);
}
};
Инициализация
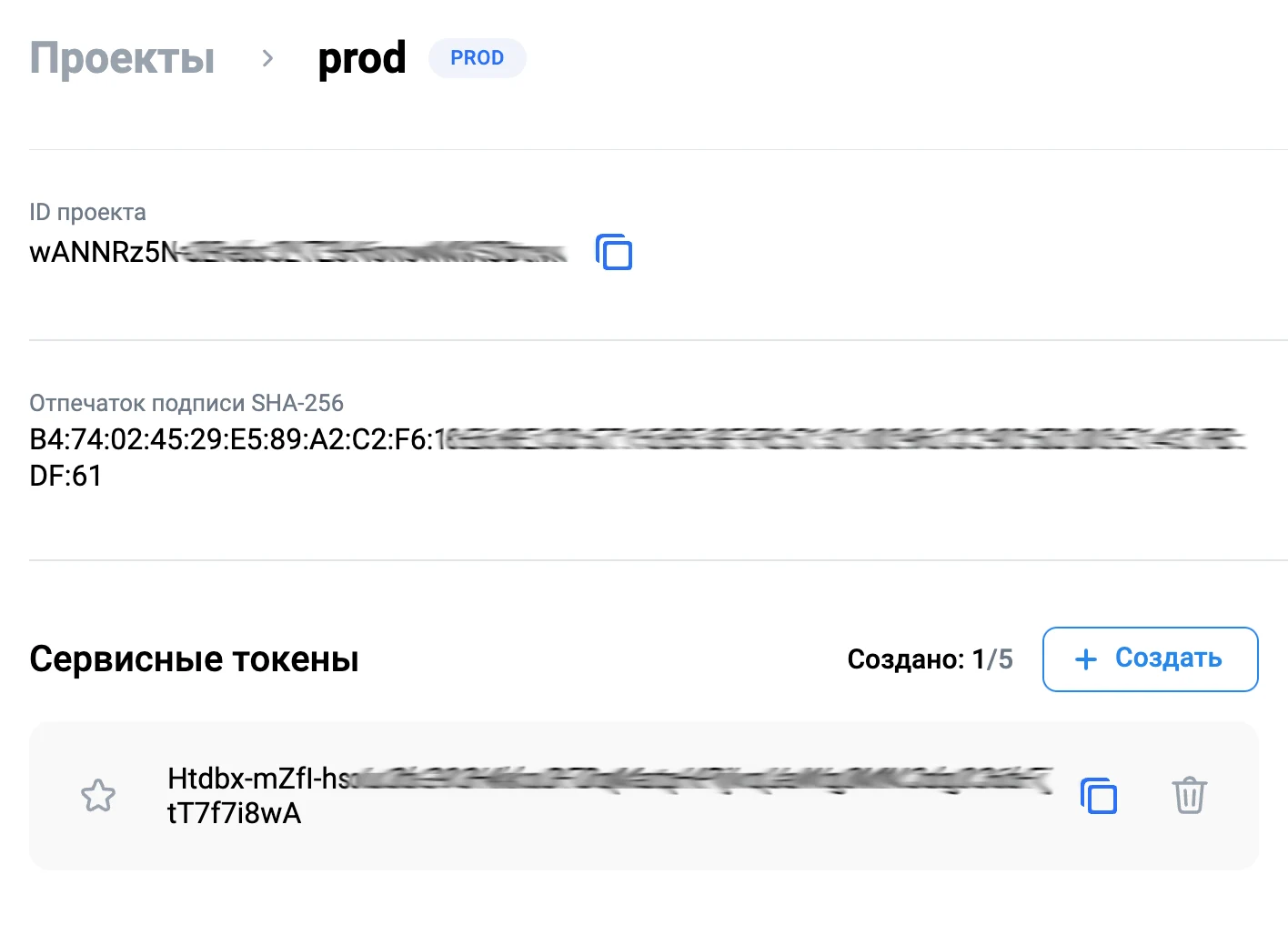
Для инициализации понадобится идентификатор проекта из RuStore Консоль. Чтобы получить его, на странице приложения перейдите в раздел Push-уведомления > Проекты и скопируйте значение в поле ID проекта.

Обратите внимание, что Push SDK не поддерживает работу в нескольких процессах одновременно.
Если ваше приложение �использует несколько процессов, необходимо инициализировать SDK только в главном процессе.
Если инициализация происходит в дополнительном процессе, это может привести к некорректной работе push-уведомлений.
Инициализация SDK push-уведомлений
Добавьте в AndroidManifest.xml следующий код.
<meta-data
android:name="ru.rustore.sdk.pushclient.project_id"
android:value="i5UTx96jw6c1C9LvdlE4cdNrWHMNyRBt" />
<meta-data
android:name="ru.rustore.sdk.pushclient.params_class"
android:value="com.example.ReactRuStorePushClientParams" />
projectId— идентификатор проекта из RuStore Консоль. Чтобы получить его, на странице приложения перейдите в раздел Push-уведомления > Проекты и скопируйте значение в поле ID проекта.- (опционально)
com.example.ReactRuStorePushClientParams— полное имя класса своей реализацииReactRuStorePushClientParams. Параметр нужен для указания дополнительных параметров инициализации push-клиента.
Класс – наследник AbstractRuStorePushClientParams, он по умолчанию реализован на стороне SDK и имеет вид.
class RuStorePushClientParams(context: Context) : AbstractRuStorePushClientParams(context) {
override fun getLogger(): Logger = DefaultLogger("ReactRuStorePushClient")
override fun getTestModeEnabled(): Boolean = false
}
Вы можете переопределить его в своем приложении. Для этого добавьте в Android-модуль зависимости.
repositories {
maven {
url = uri("https://artifactory-external.vkpartner.ru/artifactory/maven")
}
}
dependencies {
implementation("ru.rustore.sdk:pushclient:2.1.1")
}
Пример реализации ReactRuStorePushClientParams.
class ReactRuStorePushClientParams(context: Context) : AbstractRuStorePushClientParams(context) {
override fun getLogger(): Logger = DefaultLogger("your_tag")
override fun getTestModeEnabled(): Boolean = false
override fun getClientIdCallback(): ClientIdCallback =
ClientIdCallback { ClientId("your_gaid_or_oaid", ClientIdType.GAID) }
}
Далее поместите в AndroidManifest.xml следующий код.
<meta-data
android:name="ru.rustore.sdk.pushclient.params_class"
android:value="com.example.ReactRuStorePushClientParams" />
В реализации класса AbstractRuStorePushClientParams должен быть только один конструктор с одним аргументом Context.
Проверка возможности получать push-уведомления
Ниже перечислены условия работы push-уведомлений.
- Подпись и package name различных типов сборок вашего приложения (debug, release и т.д.) могут отличаться друг от друга. В таком случае вы должны создать в разделе Push-уведомления > Проекты из RuStore Консоль проект под каждый тип сборки..
- Используется актуальная версия SDK.
- Загружены данные о приложении в разделе Push-уведомления > Проекты из RuStore Консоль.
На устройстве пользователя установлено приложение-дистрибьютор (RuStore и т.д.)
Для проверки того, что приложение-дистрибьютор установлено на устройстве пользователя, используйте методRuStorePushClient.checkPushAvailability..- Если установлено приложение RuStore, то ему разрешен доступ к работе в фоновом режиме. Без �этого разрешения push-уведомления будут приходить, но со значительной задержкой.
- Отпечаток подписи приложения, установленного на девайсе, совпадает с отпечатком подписи приложения, которое добавлено в разделе Push-уведомления > Проекты из RuStore Консоль.
RustorePushClient.checkPushAvailability.
try {
const isAvailable = await RustorePushClient.checkPushAvailability();
console.log(`available success: ${isAvailable}`);
} catch (err) {
console.log(available error ${err});
}
Методы для работы с push-токеном
Получение push-токена пользователя
Если у пользователя нет push-токена, метод создаст и вернёт новый push-токен.
RuStorePushClient.getToken(), чтобы получить текущий push-токен пользователя.
try {
const pushToken = await RustorePushClient.getToken();
console.log(`push token: ${pushToken}`);
} catch (err: any) {
console.log(JSON.stringify(err));
}
Удаление push-токена пользователя
После инициализации библиотеки вы можете использовать методRuStorePushClient.deleteToken(), чтобы удалить текущий push-токен пользователя.
try {
const pushToken = await RustorePushClient.deleteToken();
console.log("delete success");
} catch (err: any) {
console.log(JSON.stringify(err));
}
Методы для работы с push-топиком
Подписка на push-уведомления по топику
Вы можете использовать метод RustorePushClient.subscribeToTopic(your_topic_name) для подписки на топик.
try {
RustorePushClient.subscribeToTopic("your_topic_name");
} catch (err) {
console.log(JSON.stringify(err));
}
Отписка от push-уведомлений по топику
Вы можете использовать метод RustorePushClient.unsubscribeFromTopic(your_topic_name) для отписки от топика.
try {
RustorePushClient.unsubscribeFromTopic("your_topic_name");
} catch (err) {
console.log(JSON.stringify(err));
}
Получение данных от RuStore SDK
Создание эмиттера
Для создания эмиттера вызовите данный метод, который создаст генератор событий на стороне SDK.
RustorePushClient.createPushEmitter();
Структура эмиттера
interface RuStorePushEmitter {
fun onNewToken(token: String)
fun onMessageReceived(message: RemoteMessage)
fun onDeletedMessages()
fun onError(errors: String)
}
Если эмиттер вам больше не нужен, вы можете вызвать метод удаления.
RustorePushClient.removePushEmitter();
Получение информации о push-уведомлениях
Вы можете подписаться и реагировать на события, которые вас интересуют. Для этого необходимо сначала создать эмиттер, иначе события приходить не будут.
Чтобы подписаться на события, используйте метод eventEmitter.addListener.
const onNewTokenListener = useRef<EmitterSubscription>();
const onMessageReceivedListener = useRef<EmitterSubscription>();
const onDeletedMessageListener = useRef<EmitterSubscription>();
const onErrorListener = useRef<EmitterSubscription>();
onNewTokenListener.current = eventEmitter.addListener(PushEvents.ON_NEW_TOKEN, (token: string) => {
// эвент ON_NEW_TOKEN
console.log("token", token)
});
onMessageReceivedListener.current = eventEmitter.addListener(PushEvents.ON_MESSAGE_RECEIVED, (message: RemoteMessage) => {
// эвент ON_MESSAGE_RECEIVED
console.log("messageId", message.messageId)
});
onDeletedMessageListener.current = eventEmitter.addListener(PushEvents.ON_DELETED_MESSAGES, () => {
// эвент ON_DELETED_MESSAGES
});
onErrorListener.current = eventEmitter.addListener(PushEvents.ON_ERROR, (errors: string) => {
// эвент ON_ERROR
console.log("errors", errors)
});
enum PushEvents {
ON_NEW_TOKEN = 'ON_NEW_TOKEN',
ON_MESSAGE_RECEIVED = 'ON_MESSAGE_RECEIVED',
ON_DELETED_MESSAGES = 'ON_DELETED_MESSAGES',
ON_ERROR = 'ON_ERROR'
}
| Название события | Описание |
|---|---|
| Событие отрабатывает при получении нового push-токена. После получения события ваше приложение становится ответственно за передачу нового push-токена на свой сервер. Возвращает значение нового токена. |
| Событие отрабатывает при получении нового push-уведомления.
Получить |
| Событие отрабатывает, если одно или несколько push-уведомлений не доставлены на устройство. Например, если время жизни уведомления истекло до момента доставки. |
| Событие отрабатывает, если в момент инициализации возникает ошибка. Возвращает строку с ошибками. Возможные ошибки:
|
Структура уведомления
interface RemoteMessage {
messageId?: string;
priority?: number;
ttl?: number;
from: string;
collapseKey?: string;
rawData?:ArrayBuffer,
notification: Notification;
}
messageId— уникальный ID сообщения. Является идентификатором каждого сообщения.-
priority— возвращает значение приоритетности (на данный момент не учитывается). Сейчас заложены следующие варианты:0—UNKNOWN;1—HIGH;2—NORMAL.
ttl— время жизни push-уведомления типаIntв секундах.from— поле, по которому можно понять, откуда пришло уведомление:- для уведомлений, отправленных в топик, в поле отображается имя топика;
- в других случаях ��— часть вашего сервисного токена.
collapseKey— идентификатор группы уведомлений (на данный момент не учитывается).data— словарь, в который можно передать дополнительные данные для уведомления.rawData— словарьdataв виде массива байтов.notification— объект уведомления.
interface Notification {
title?: string;
body: string;
channelId?: string;
imageUrl?: string;
color?: string;
icon?: string;
clickAction?: string;
clickActionType?: ClickActionType;
}
title— заголовок уведомления.body— тело уведомления.channelId— возможность задать канал, в который отправится уведомление. Актуально для Android 8.0 и выше.imageUrl— прямая ссылка на изображение для вставки в уведомление. Изображение должно быть не более 1 Мбайт.color— цвет уведомления в HEX-формате, строкой. Например,#0077FF.icon— значок уведомления изres/drawableв формате строки, которая совпадает с названием ресурса.
Например, вres/drawableесть значокsmall_icon.xml, который доступен в коде черезR.drawable.small_icon.
Чтобы значок отображался в уведомлении, сервер должен указать в параметреiconзначениеsmall_icon.clickAction— поле с помощью которого будет сформировано действие при клике на уведомление.clickActionType— тип поляclickAction.
enum ClickActionType {
DEFAULT = "DEFAULT",
DEEP_LINK = "DEEP_LINK"
}
-
DEFAULT— тип поляclickActionпри которомclickActionбудет использоваться какintent actionдля открытия активити по клику на уведомление. Подробнее смотри документацию. -
DEEP_LINK— тип поляclickActionпри которомclickActionбудет использоваться какdeep linkдля открытия активити по клику на уведомление. Подробнее смотри документацию.
Создание канала для отправки уведомления
Для канала, в который отправляется уведомление, действует следующий приоритет.
-
Если в push-уведомлении есть поле
channelId, RuStore SDK отправит уведомление в указанный канал. Ваше приложение должно создать этот канал заранее. -
Если в push-уведомлении нет поля
channelId, но ваше приложение указало параметр с каналом вAndroidManifest.xml, используется указанный канал. Ваше приложение должно создать этот канал заранее. -
Если в push-уведомлении нет поля
channelId, и канал по умолчанию не задан вAndroidManifest.xml, RuStore SDK создаст канал и отправит уведомление в него. В дальнейшем все уведомления без явного указания канала будут отправляться в этот канал.
Обработка о�шибок
-
RuStoreNotInstalledException— на устройстве пользователя не установлен RuStore. -
RuStoreOutdatedException— версия RuStore, установленная на устройстве пользователя, не поддерживает данный SDK. -
RuStoreUserUnauthorizedException— пользователь не авторизован в RuStore. -
RuStoreFeatureUnavailableException— RuStore не имеет разрешения на работу в фоне. -
RuStoreException— базовая ошибка RuStore, от которой наследуются остальные ошибки.
По умолчанию в плагине включена нативная обработка ошибок, в случае возникновения ошибки выполняются эти действия:
-
Вызовется соответствующий обработчик ошибки.
-
Ошибка передаётся в метод
resolveForPushнативного SDK. Это нужно, чтобы показать пользователю диалог с ошибкой.
RuStoreException.resolveForPush(context: Context)
Чтобы отключить передачу ошибки в нативный SDK, вызовите функцию offNativeErrorHandling.
RustorePushClient.offNativeErrorHandling();
Тестирование интеграции SDK
Ниже перечислены условия работы push-уведомлений.
- Подпись и package name различных типов сборок вашего приложения (debug, release и т.д.) могут отличаться друг от друга. В таком случае вы должны создать в разделе Push-уведомления > Проекты из RuStore Консоль проект под каждый тип сборки..
- Используется актуальная версия SDK.
- Загружены данные о приложении в разделе Push-уведомления > Проекты из RuStore Консоль.
На устройстве пользователя установлено приложение-дистрибьютор (RuStore и т.д.)
Для проверки того, что приложение-дистрибьютор установлено на устройстве пользователя, используйте методRuStorePushClient.checkPushAvailability..- Если установлено приложение RuStore, то ему разрешен доступ к работе в фоновом режиме. Без этого разрешения push-уведомления будут приходить, но со значительной задержкой.
- Отпечаток подписи приложения, установленного на девайсе, совпадает с отпечатком подписи приложения, которое добавлено в разделе Push-уведомления > Проекты из RuStore Консоль.
Чтобы начать тестирование SDK, необходимо переопределить AbstractRuStorePushClientParams и в функции getTestModeEnabled вернуть true.
class RuStorePushClientParams(context: Context) : AbstractRuStorePushClientParams(context) {
override fun getLogger(): Logger = DefaultLogger("ReactRuStorePushClient")
override fun getTestModeEnabled(): Boolean = true
}
Далее поместите в AndroidManifest.xml следующий код.
<meta-data
android:name="ru.rustore.sdk.pushclient.params_class"
android:value="com.example.RuStorePushClientParams" />
SDK В тестовом режиме не взаимодействует с бэкэндом. В этом режиме формируется тестовый push-токен и работает доставка только тестовых push-уведомлений, отправ�ляемых через SDK. Они отправляются следующим методом.
const testNotification = new TestNotificationPayload(
'Тестовое уведомление',
'Здесь будет тело уведомления',
'https://static.rustore.ru/image/rustore_deeplink_600x315.jpg',
{ key: 'key', value: 'value'}
)
try {
await RustorePushClient.sendTestNotification(testNotification)
} catch (err: any) {
console.log(JSON.stringify(err));
}