6.0.0
RuStore позволяет интегрировать платежи в мобильное приложение.
Если не знаете с чего начать, прочтите инструкцию в сценариях использования.
Пример реализации
Ознакомьтесь с приложением-примером чтобы узнать, как правильно интегрировать SDK платежей.
Условия работы платежей
- Приложение загружено в Консоль RuStore.
- Приложение прошло модерацию (публиковать приложение необязательно).
- Подпись тестируемой сборки (например,
debug) приложения должна совпадать с подписью сборки приложения, которая была загружена в консоль и прошла модерацию ранее (например,release).
- Пользователь и приложение не должны быть заблокированы в RuStore.
- Для приложения включена возможность покупок в RuStore Консоли.
Сервис имеет некоторые ограничения на работу за пределами России.
Подготовка к работе
Для подключения пакета к проекту выполните следующую команду.
// HTTPS
npm install git+https://git@gitflic.ru/project/rustore/react-native-rustore-billing-sdk.git
// SSH
npm install git+ssh://git@gitflic.ru/project/rustore/react-native-rustore-billing-sdk.git
Обработка deeplink
Deeplink в RuStore SDK платежей нужна для корректной работы со сторонними приложениями оплаты. Она помогает пользователям быстрее совершать покупки в стороннем приложении и возвращаться в ваше приложение.
Для настройки работы с deeplink в вашем приложении и RuStore SDK, укажите deeplinkScheme внутри вашего AndroidManifest файла и переопределите метод onNewIntent вашего Activity.
<activity
android:name=".sample.MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:scheme="yourappscheme"/>
</intent-filter>
</activity>
Вместо yourappscheme из примера выше укажите название своей схемы. Например, ru.package.name.rustore.scheme.
Схема, указанная в AndroidManifest файле должна совпадать со схемой, которую вы указываете в методе create RuStore SDK платежей.
Инициализация
Перед вызовом методов библиотеки необходимо выполнить её инициализацию.
Для инициализации вызовите методRustoreBillingClient.init().
try {
RustoreBillingClient.init({
consoleApplicationId: 'appId' ,
deeplinkScheme: 'scheme' ,
});
console.log(initialize success: ${result});
} catch (err) {
console.log(initialize err: ${err});
}
-
consoleApplicationId— идентификатор приложения из консоли RuStore.
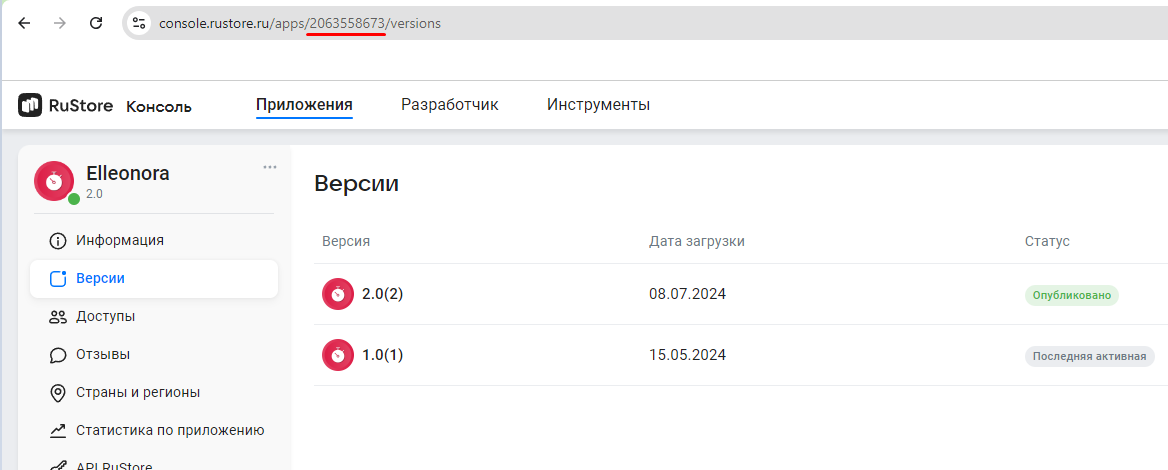
Где в RuStore Консоль отображаются идентификаторы приложений?
- Перейдите на вкладку Приложения и выберите нужное приложение.
- Скопируйте идентификатор из URL-адреса страницы приложения — это набор цифр между
apps/и/versions. Например, для URL-адресаhttps://console.rustore.ru/apps/123456/versionsID приложения —123456.

-
deeplinkScheme— схема deeplink, необходимая для возврата в ваше приложение после оплаты через стороннее приложение (например, SberPay или СБП). SDK генерирует свой хост к данной схеме.
deeplinkScheme, должна совпадать со схемой, указанной в AndroidManifest.xml (подробнее см. Обработка deeplink).Как работают платежи
Проверка доступности работы с платежами
Во время проверки доступности платежей проверяются следующие условия.
- На устройстве пользователя установлена актуальная версия RuStore.
- Приложение RuStore поддерживает функциональность платежей.
- Пользователь авторизован в RuStore.
- Пользователь и приложение не должны быть заблокированы в RuStore.
- Для приложения включена возможность покупок в RuStore Консоли.
Для проверки доступности платежей используйте метод RustoreBillingClient.checkPurchasesAvailability().Если все указанные выше условия выполняются, возвращается true.
try {
const isAvailable = await RustoreBillingClient.checkPurchasesAvailability();
console.log(available success ${isAvailable});
} catch (err) {
console.log(available error ${err});
}
Работа с SDK
Получение списка продуктов
Вы проверили, что платежи доступны и пользователи могут совершать покупки. Теперь можно получить список продуктов. Используйте метод RustoreBillingClient.getProducts(productIds), чтобы получить информацию о продуктах, добавленных в ваше приложение через RuStore Консоль.
try {
const products = await RustoreBillingClient.getProducts(productIds);
for (const product of products) {
console.log(product?.productId);
}
} catch (err) {
console.log(products err: ${err});
}
productIds — список идентификаторов продуктов. В нём не должно быть более 100 позиций.
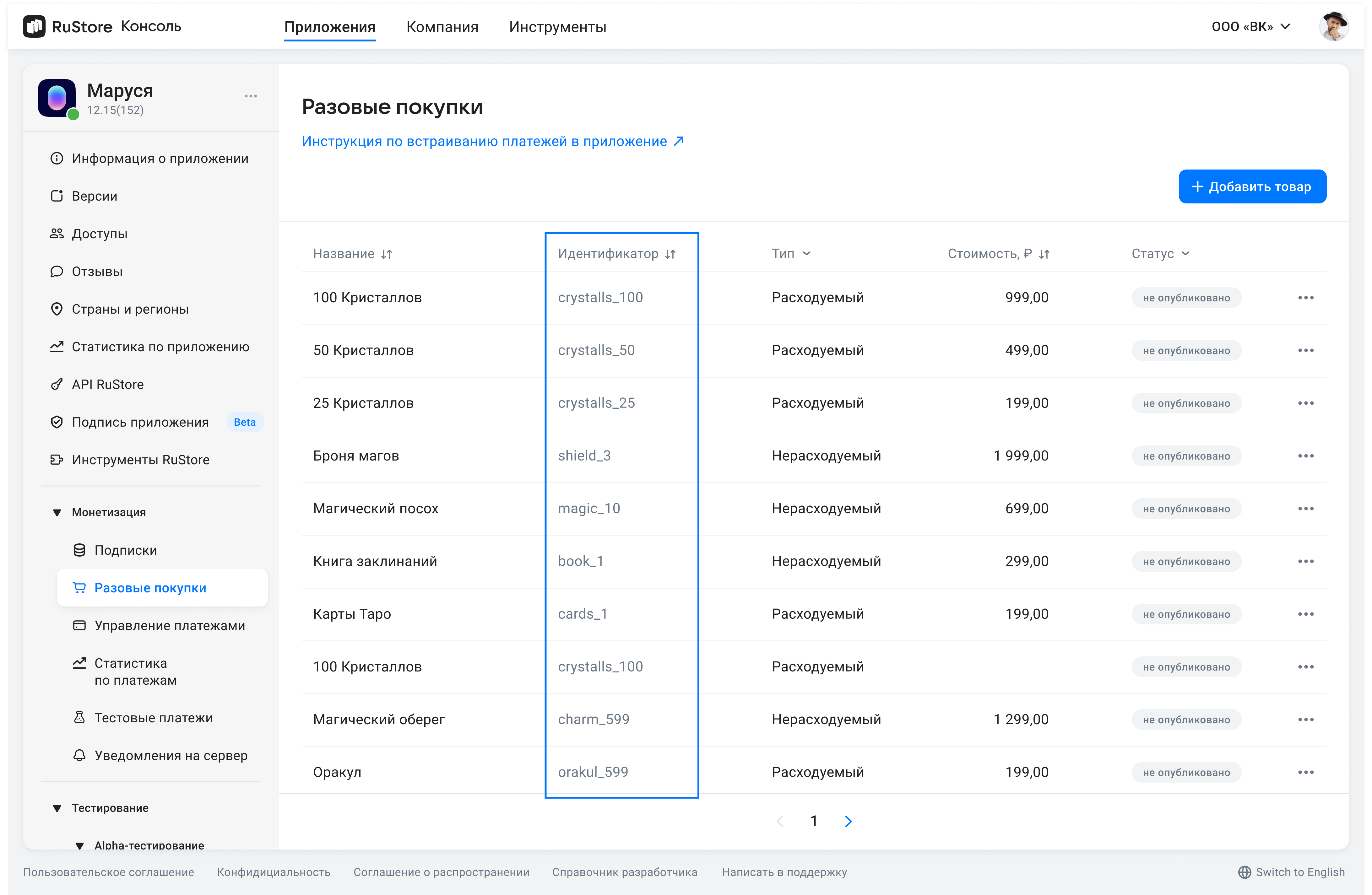
Чтобы указать id продуктов, которые нужны для работы метода, выполните следующие действия.
- Откройте RuStore Консоль.
- Перейдите на вкладку Приложения.
- Выберите нужное приложение.
- В левом боковом меню выберите раздел Монетизация.
- Выберите тип товара: Подписки или Разовые покупки.
- Скопируйте идентификаторы нужных товаров. Это и есть
idпродуктов.

Метод возвращает список продуктов Product[]. Ниже представлена модель продукта.
interface Product {
productId: string;
productType?: ProductType;
productStatus: ProductStatus;
priceLabel?: string;
price?: number;
currency?: string;
language?: string;
title?: string;
description?: string;
imageUrl?: string;
promoImageUrl?: string;
subscription?: ProductSubscription;
}
productId— идентификатор продукта, который был присвоен продукту в RuStore Консоли (обязательный параметр).productType— тип продукта (потребляемый / непотребляемый / подписка):CONSUMABLE/NON-CONSUMABE/SUBSCRIPTION.productStatus— статус продукта.priceLabel— отформатированная цена товара, включая валютный знак на языкеlanguage.price— цена в минимальных единицах (в копейках).currency— код валюты ISO 4217.language— язык, указанный с помощью BCP 47 кодирования.title— название продукта на языкеlanguage.description— описание на языкеlanguage.imageUrl— ссылка на картинку.promoImageUrl— ссылка на промокартинку.subscription— описание подписки, возвращается только для продуктов с типомsubscription.
Структура подписки Subscription
interface ProductSubscription {
subscriptionPeriod?: SubscriptionPeriod;
freeTrialPeriod?: SubscriptionPeriod;
gracePeriod?: SubscriptionPeriod;
introductoryPrice?: string;
introductoryPriceAmount?: string;
introductoryPricePeriod?: SubscriptionPeriod;
}
subscriptionPeriod— период подписки.freeTrialPeriod— пробный период подписки.gracePeriod— льготный период подписки.introductoryPrice— отформатированная вступительная цена подписки, включая знак валюты, на языкеproduct:language.introductoryPriceAmount— вступительная цена в минимальных единицах валюты (в копейках).introductoryPricePeriod— расчётный период вступительной цены.
Структура периода подписки SubscriptionPeriod
interface SubscriptionPeriod {
years: number;
months: number;
days: number;
}
years— количество лет.months— количество месяцев.days— количество дней.
Покупка продукта
Для вызова покупки продукта используйте метод RustoreBillingClient.purchaseProduct({...}).
try {
const response = await RustoreBillingClient.purchaseProduct({
productId: 'productId',
orderId: 'orderId',
quantity: 0,
developerPayload: 'developerPayload'
});
console.log(purchase success: ${response});
} catch (err) {
console.log(purchase err: ${err});
}
productId— идентификатор продукта, который был присвоен продукту в RuStore Консоли (обязательный параметр).orderId— уникальный идентификатор оплаты, сформированный приложением (опциональный параметр). Если вы укажете этот параметр в вашей системе, вы получите его в ответе при работе с API. Если не укажете, он будет сгенерирован автоматически (uuid). Максимальная длина 150 символов.quantity— количество продукта (необязательный параметр — если не указывать, будет подставлено значение1).developerPayload— строка с дополнительной информацией о заказе, которую вы можете установить при инициализации процесса покупки.
Результатом покупки может быть один из следующих интерфейсов: SuccessPayment, CancelledPayment или FailurePayment.
enum PaymentResult {
SUCCESS = 'SUCCESS',
CANCELLED = 'CANCELLED',
FAILURE = 'FAILURE',
}
interface SuccessPaymentResult {
orderId?: string;
purchaseId: string;
productId: string;
invoiceId: string;
sandbox: boolean;
subscriptionToken?: string;
}
interface SuccessPayment {
type: PaymentResult.SUCCESS;
result: SuccessPaymentResult;
}
interface CancelledPaymentResult {
purchaseId: string;
sandbox: boolean;
}
interface CancelledPayment {
type: PaymentResult.CANCELLED;
result: CancelledPaymentResult;
}
interface FailurePaymentResult {
purchaseId?: string;
invoiceId?: string;
orderId?: string;
quantity?: number;
productId?: string;
errorCode?: number;
sandbox: boolean;
}
interface FailurePayment {
type: PaymentResult.FAILURE;
result: FailurePaymentResult;
}
SuccessPayment— результат успешного завершения покупки цифрового товара.FailurePayment— при отправке запроса на оплату или получения статуса оплаты возникла проблема, невозможно установить статус покупки.CancelledPayment— запрос на покупку отправлен, при этом пользователь закрыл «платёжную шторку» на своём устройстве, и результат оплаты неизвестен.
Получение списка покупок
Метод возвращает только покупки со статусами из таблицы ниже. Подробнее о других возможных состояниях покупки смотрите в разделе Получение сведений о покупке.
| Тип/Статус | INVOICE_CREATED | CONFIRMED | PAID | PAUSED |
|---|---|---|---|---|
CONSUMABLE | + | + | ||
NON-CONSUMABLE | + | + | ||
SUBSCRIPTION | + | + | + |
Метод возвращает незавершённые состояния покупки и покупки потребляемых товаров, требующих обработки. Помимо этого, он показывает подтверждённые покупки для подписок и непотребляемых товаров — тех, которые нельзя купить повторно.
Для получения списка покупок пользователя используйте метод RustoreBillingClient.getPurchases().
try {
const purchases = await RustoreBillingClient.getPurchases();
for (const purchase of purchases) {
console.log(purchase?.purchaseId);
}
} catch (err) {
console.log(purchase err: ${err});
}
Метод возвращает список покупок Purchase[]. Ниже представлена модель покупки.
interface Purchase {
purchaseId?: string;
productId: string;
productType?: ProductType;
invoiceId?: string;
language?: string;
purchaseTime?: string;
orderId?: string;
amountLabel?: string;
amount?: number;
currency?: string;
quantity?: number;
purchaseState?: PurchaseState;
developerPayload?: string;
subscriptionToken?: string;
}
-
purchaseId— идентификатор покупки. -
productId— идентификатор продукта, который был присвоен продукту в RuStore Консоли (обязательный параметр). -
productType— тип продукта (потребляемый / непотребляемый / подписка):CONSUMABLE/NON-CONSUMABE/SUBSCRIPTION. -
invoiceId— идентификатор счёта. -
language— язык, указанный с помощью BCP 47 кодирования. -
purchaseTime— время покупки. -
orderId— уникальный идентификатор оплаты, сформированный приложением (опциональный параметр). Если вы укажете этот параметр в вашей системе, вы получите его в ответе при работе с API. Если не укажете, он будет сгенерирован автоматически (uuid). Максимальная длина 150 символов. -
amountLable— отформатированная цена покупки, включая валютный знак. -
amount— цена в минимальных единицах валюты. -
currency— код валюты ISO 4217. -
quantity— количество продукта (необязательный параметр — если не указывать, будет подставлено значение1). -
purchaseState— состояние покупки:CREATED— покупка создана;INVOICE_CREATED— создан счёт на оплату, покупка ожидает оплаты;PAID— только покупки потребляемого товара — промежуточный статус, средства на счёте покупателя зарезервированы. Покупка ожидает подтвер�ждения от разработчика;CONFIRMED— платеж за непотребляемый товар успешно совершен;CONSUMED— платеж за потребляемый товар успешно совершен;CANCELLED— покупка отменена — оплата не была произведена или был совершен возврат средств покупателю (для подписок после возврата средств покупка не переходит вCANCELLED);PAUSED— для подписок — подписка перешла в HOLD период;TERMINATED— подписка закрылась.
-
developerPayload— строка с дополнительной информацией о заказе, которую вы можете установить при инициализации процесса покупки. -
subscriptionToken— токен для валидации покупки на сервере.
Получение сведений о покупке
Для получения информации о покупке, используйте методgetPurchaseInfo.
try {
const purchaseInfo = await RustoreBillingClient.getPurchaseInfo(purchaseId);
console.log(purchase info ${purchaseInfo});
} catch (err) {
console.log(purchase error ${err});
}
purchaseId — идентификатор покупки.
Метод возвращает Purchase, который описан выше.
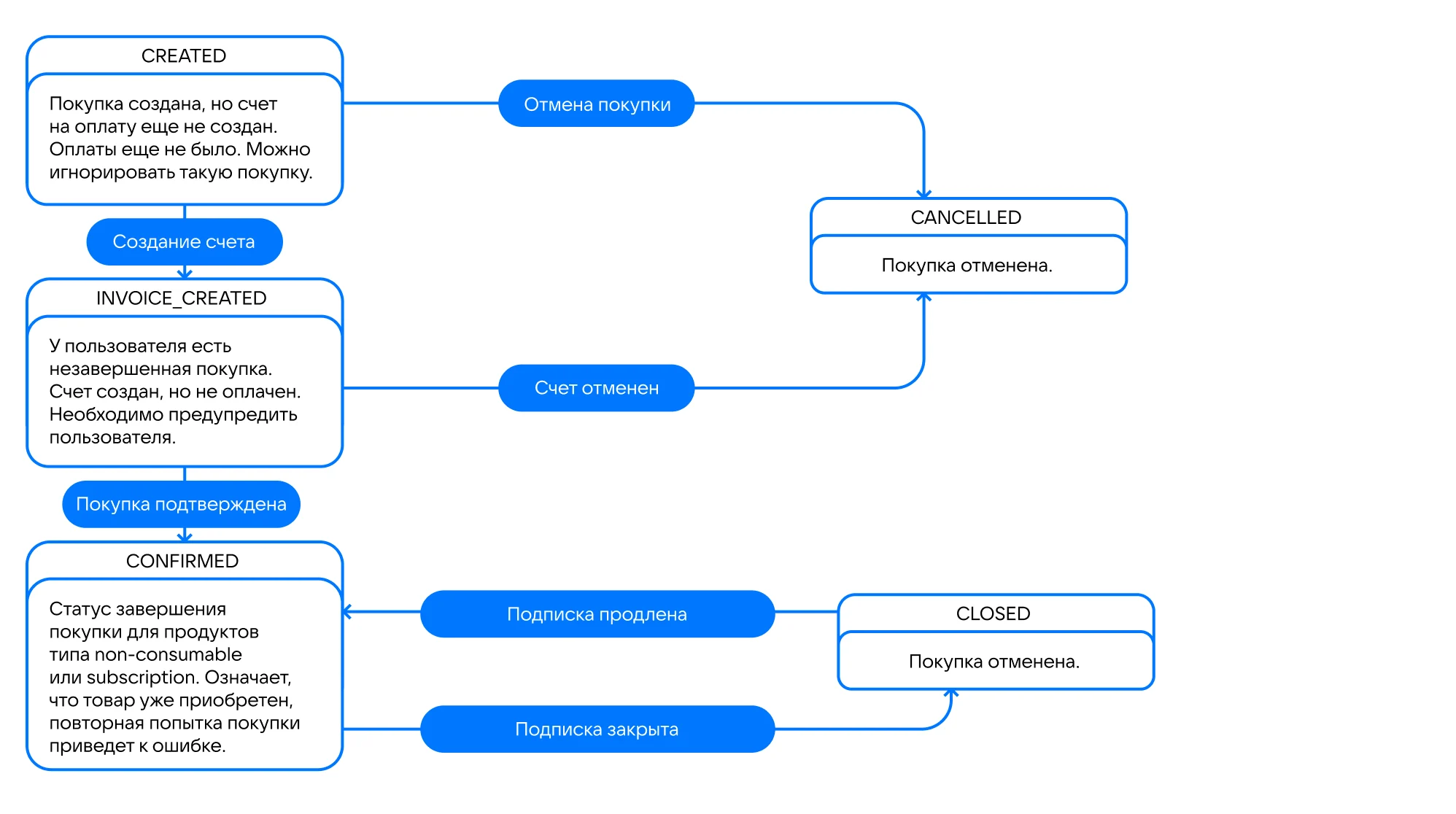
Статусная модель (purchaseState)
Статусная модель покупки потребляемых продуктов (CONSUMABLES)
Статусная модель покупки непотребляемых продуктов (NON-CONSUMABLES)
Статусная модель покупки подписок (SUBSCRIPTIONS)

Валидация покупок на сервере
Если вам необходимо произвести валидацию успешной покупки на сервере методами API RuStore, вы можете использовать subscriptionToken в PurchaseResult, возвращаемой purchaseProduct при успешной покупке продукта.
SubscriptionToken состоит из invoiceId покупки и userId, записанных через точку: $invoiceId.$userId.
try {
const paymentResult = await RustoreBillingClient.purchaseProduct({productId});
if (paymentResult.type == PaymentResult.SUCCESS) {
const subscriptionToken = paymentResult.response.subscriptionToken
yourApi.validate(subscriptionToken)
}
setPayment(paymentResult);
} catch (err: any) {
setError(JSON.stringify(err));
}
Также можно получить subscriptionToken в сущности Purchase. Сущность Purchase можно получить используя метод getPurchases.
const purchases = await RustoreBillingClient.getPurchases();
for (const purchase of purchases) {
yourApi.validate(purchase.subscriptionToken)
}
Потребление (подтверждение) покупки
Для потребления (подтверждения) покупки используйте метод RustoreBillingClient.confirmPurchase({...}). Запрос на потребление (подтверждение) покупки должен сопровождаться выдачей товара. После вызова подтверждения покупка перейдёт в статус CONSUMED.
try {
const isConfirmed = await RustoreBillingClient.confirmPurchase({
purchaseId: 'purchaseId' ,
developerPayload: 'developerPayload'
})
console.log(confirm success: ${isConfirmed});
} catch (err) {
console.log(confirm err: ${err});
}
purchaseId— идентификатор покупки.developerPayload— строка с дополнительной информацией о заказе, которую вы можете установить при инициализации процесса покупки.
Если все условия выполняются, метод RustoreBillingClient.confirmPurchase() возвращает значение true.
Продукты, требующие потребления (подтверждения)
Учитывайте тип покупки. Метод потребления (подтверждения) необходим, только если у вас потребляемый товар (CONSUMABLE), который можно купить много раз.
Чтобы такие товары начислились пользователям без ошибок, подтвердите потребление (подтверждение) продукта с помощью метода confirmPurchase.
При начислении товара в вашем приложении используйте серверную валидацию платежей. Начисляйте товар только когда платёж (счёт) перейдет в финальный статус CONFIRMED.
Начисление продуктов пользователям надо делать в callback addOnSuccessListener метода confirmPurchase.
Статус PAID является промежуточным и означает, что средства пользователя захолдированы на карте и вам нужно подтвердить покупку.
Исключение составляют платежи через СБП или мобильное списание — см. пояснения ниже.
При оплате потребляемых (CONSUMABLE) товаров через СБП или мобильное списание используется одностадийный платёж, при этом модель счёта остаётся двухстадийной. Это значит, что при переходе счёта в статус PAID при оплате через СБП или мобильное списание деньги уже списаны со счёта покупателя, а с разработчика удержана комиссия. В этом случае при отмене покупки в состоянии PAID происходит возврат средств (refund), а не отмена холдирования — reverse. Удержанная комиссия разработчику не возвращается. При этом для завершения покупки всё равно нужно выполнить метод подтверждения (потребления) — см. также таблицу ниже.
| Платёжный метод | Тип платежа | Платёж в статусе PAID |
|---|---|---|
| Двухстадийный |
|
| Одностадийный |
|
Вызов метода потребления (подтверждения)
Отмена покупки
Для отмены покупки используйте метод RustoreBillingClient.deletePurchase(purchaseId).
try {
const isDeleted = await RustoreBillingClient.deletePurchase(purchaseId)
console.log(delete success: ${isDeleted});
} catch (err) {
console.log(delete err: ${err});
}
purchaseId— идентификатор покупки.
Если все условия выполняются, метод RustoreBillingClient.deletePurchase() возвращает значение true.
Используйте этот метод, если у вас есть логика, завязанная на удалении покупки. Покупка отменяется автоматически через таймаут в 20 минут, либо при повторной покупке от того же клиента.
Обработка незавершённых платежей
Обработка незавершённых платежей производится разработчиком.
Чтобы подтвердить покупку типа CONSUMABLE и в статусе PAID вызовите метод потребления (подтверждения) покупки (см. Получение сведений о покупке).
В случае с отменой покупки при использовании методов обработки платежей учитывайте свой внутренний процесс. У некоторых разработчиков он предусматривает проверки перед потреблением (подтверждением) или отменой покупки. В этом случае запросите отдельно статус такой покупки.
Например, если пользователь оплатил товар, который вы по каким-то причинам не можете ему поставить, вызовите метод отмены покупки в статусе PAID, чтобы отменить покупку.
В случаях, когда метод получения списка покупок возвращает покупку со статусом INVOICE_CREATED вы можете использовать метод отмены покупки. Например, если не хотите видеть покупку с такими статусами в списке покупок. Делать это самим не обязательно, поскольку RuStore обрабатывает отмену таких покупок на своей стороне.
Иногда после оплаты через приложение банка (СБП, SberPay, T-Pay и др.) и при последующем возврате обратно в приложение статус покупки остаётся INVOICE_CREATED, при этом статус платежа — неуспешная покупка. Это связано с временем обработки покупки на стороне банка. Поэтому разработчику необходимо правильно связать логику получения списка покупок с жизненным циклом экрана.
Альтернативное решение — отмена покупки в статусе INVOICE_CREATED только через взаимодействие пользователя с приложением. Например, вы можете вынести эту логику в отдельную кнопку.
Обработка ошибок
Возможные ошибки
RuStoreNotInstalledException— на устройстве пользователя не установлен RuStore;RuStoreOutdatedException— версия RuStore, установленная на устройстве пользователя, не поддерживает данный SDK;RuStoreUserUnauthorizedException— пользователь не авторизован в RuStore;RuStoreRequestLimitReached— с момента последнего отображения процесса прошло слишком мало времени;RuStoreReviewExists— этот пользователь уже оценил ваше приложение;RuStoreInvalidReviewInfo— проблемы сReviewInfo;RuStoreException— базовая ошибка RuStore, от которой наследуются остальные ошибки.