1.0.0
General
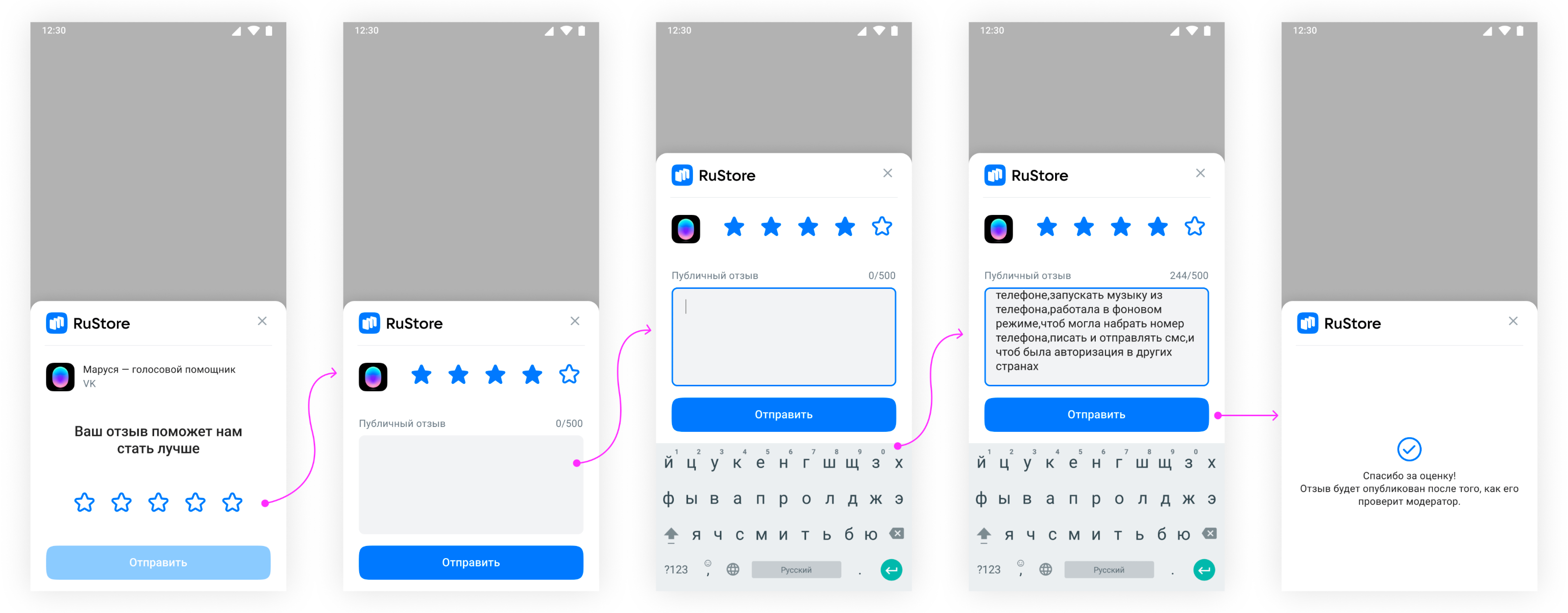
RuStore In-app Review SDK prompts the user to rate your app and leave feedback on RuStore without exiting the app.
Rating and feedback user scenarios may be run at any time throughout the user’s path in your app. The user can rate your app from 1 to 5 and leave feedback. Feedback is optional.
Implementation example
Check out the application example to learn how to properly integrate the Feedback SDK.
User scenario example

Prerequisites
For rating and feedback SDK to operate correctly, the following conditions need to be met:
- Android 7.0 or later.
- The current version of RuStore is installed on the user's device.
- User is authorized in RuStore.
App mus be published in RuStore .
When to ask for feedback
Use the tips below to decide when to ask the user to rate and leave feedback: (See below
-
Start the process once the user has been using your app for long enough.
-
Avoid starting it too often as this will impair your app’s user experience and limit the use or SDK ratings.
-
Avoid using calls to action like “Rate App” button as the user could have already reached the process starting limit.
-
Your app should not ask the user any questions before the start or while the process is running, including their opinion (“Do you like the app?”) or predictive questions (“Would you give this app 5 stars?”).
Design recommendations
Use the tips below to decide how to integrate the process:
-
Display the process as is, without any intervention or modification of existing design, including size, opacity, shape and other properties.
-
Add nothing on top or on sides of the process.
-
The process should open on top of all layers. Don’t close the process after starting. The process will close by itself after an express action by the user.
Connecting to project
Run the following command to connect the package to the project.
flutter pub add flutter_rustore_review
This command will add a line to pubspec.yaml.
dependencies:
flutter_rustore_review: ^1.0.0
Working with user ratings
Getting started with user ratings
The plugin must be initialised to display the feedback window.
RustoreReviewClient.initialize();
Launching app evaluation
Once initialised, the form can be queried and displayed.
RustoreReviewClient.request().then((value) {
RustoreReviewClient.review().then((value) {
print("success review");
}, onError: (err) {
print("onError: ${err}");
});
});
Errors processing
The errors that occur can be retrieved in the eventsonError.
Possible errors
RuStoreNotInstalledException— RuStore is not installed on the user's device;RuStoreOutdatedException— RuStore version installed on the user's device does not support this SDK;RuStoreUserUnauthorizedException— user is not authorized in RuStore;RuStoreRequestLimitReached— not enough time has passed since the process was last shown;RuStoreReviewExists— this user has already rated your app;RuStoreInvalidReviewInfo— problems withReviewInfo;RuStoreException— basic RuStore error from which other errors are inherited.