2.0.0
General
RuStore In-app updates SDK enable users to be kept up to date with the latest app version on their device. This allows them to stay informed about any performance enhancements or bug fixes that have been implemented.
User scenario example
Additionally, the SDK offers the ability to notify users of a new version and provide an option to install it. The installation process can occur in the background, while the user can track the progress of the update.
See the example app to learn how to integrate Updates SDK correctly.

Prerequisites
For RuStore In-app updates SDK to operate correctly, the following conditions need to be met:
- Android 8.0 or later
- RuStore app version on the device is up-to-date
- User is authorized in RuStore
- RuStore app is allowed to install applications
Connecting to the project
To connect SDK to your project, you need to run the following code:
// HTTPS
npm install git+https://git@gitflic.ru/project/rustore/react-native-rustore-update-sdk.git
// SSH
npm install git+ssh://git@gitflic.ru/project/rustore/react-native-rustore-update-sdk.git
Create update manager
The SDK must be initialised for updates to work correctly.
RustoreUpdateClient.init();
Check for updates
Before requesting an update, check if it is available for your application To check for updates, call the getAppUpdateInfo() method. When this method is called, the following conditions will be verified:
- The current version of RuStore is installed on the user's device.
- The user and the app are not banned in RuStore.
- RuStore app is allowed to install applications.
- User is authorized in RuStore.
Upon calling this method, an appUpdateInfo object will be returned which contains information regarding any required updates.
try {
const appUpdateInfo = await RustoreUpdateClient.getAppUpdateInfo();
console.log(appUpdateInfo);
} catch (err) {
console.log(err);
}
AppUpdateInfo object contains a set of parameters needed to determine if an update is available:
-
:updateAvailability— update availability:UNKNOWN (int == 0)— by default.;UPDATE_NOT_AVAILABLE (int == 1)— no update required.;UPDATE_AVAILABLE (int == 2)— update needs to be downloaded or it has already been downloaded to the user's device.;DEVELOPER_TRIGGERED_UPDATE_IN_PROGRESS (int == 3)— update is already being downloaded or installation is already running..
-
:installStatus— update installation status, if the user has already started the update installation at the time:UNKNOWN (int == 0)— by default.;DOWNLOADED (int == 1)— successfully downloaded.;DOWNLOADING (int == 2)— currently being downloaded.;FAILED (int == 3)— error.;PENDING (int == 5)— awaiting update..
The update download is only available if the updateAvailability field has the UPDATE_AVAILABLE value.
Download and install updates
Using listener
Once AppUpdateInfo is received, you can check whether a push update is available.
Check update status
Use the eventEmitter.addListener method:
const listener = useRef<EmitterSubscription>();
listener.current = eventEmitter.addListener(Events.INSTALL_STATE_UPDATE, async (state: InstallState) => {
switch (state.installStatus) {
case InstallStatus.DOWNLOADED: {
// The update is ready to be installed
break;
}
case InstallStatus.DOWNLOADING: {
// Here you can display the download progress
break;
}
case InstallStatus.FAILED: {
console.log(`Download error: ${installState?.installErrorCode}`);
break;
}
}
}
);
The state object describes the current download status. The object content is below
-
:installStatus— update installation status, if the user has already started the update installation at the time:UNKNOWN (int == 0)— by default.;DOWNLOADED (int == 1)— successfully downloaded.;DOWNLOADING (int == 2)— currently being downloaded.;FAILED (int == 3)— error.;PENDING (int == 5)— awaiting update.;
-
;bytesDownloaded— number of bytes downloaded. -
;totalBytesToDownload— total number of bytes that need to be downloaded. -
installErrorCode— error code during download. Error structure is described in Error Handling.
Delete listener
If you no longer need a listener, use the remove() method.
listener.current?.remove();
Start downloading update
Delayed update
Running an upgrade script
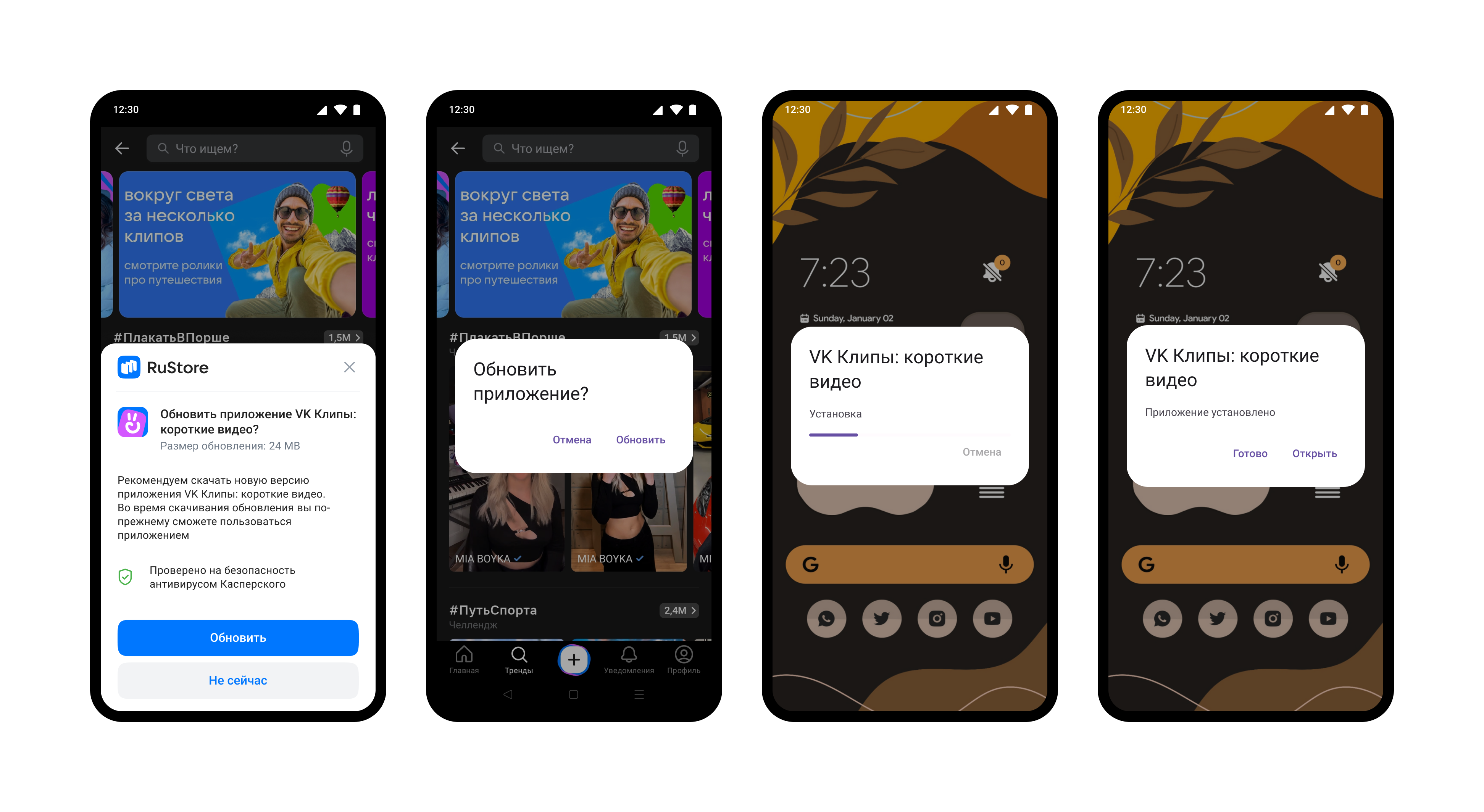
Update with RuStore UI

- To confirm the update, the user is presented with a RuStore UI dialogue.
- When you click the Update button, a dialogue box will appear to confirm that the update has been installed.
- If the update is successfully installed, the application will be closed.
Running an upgrade script
To start the download, use the download() method.
It's important to note that the AppUpdateInfo object becomes obsolete after a single use. Therefore, to call the download() method again, you should request AppUpdateInfo using getAppUpdateInfo().
try {
const resultCode = await RustoreUpdateClient.download();
console.log(resultCode);
} catch (err) {
console.log(err);
}
If the user confirmed downloading the update, resultCode = ResultCode.RESULT_OK, if refused, resultCode = ResultCode.RESULT_CANCEL.
Once the InstallStatus.DOWNLOADED status is received, you can proceed to invoke the update installation method within the listener (completeUpdate).
It is advisable to notify the user that the update is prepared for installation at this point.
This method may return an error.
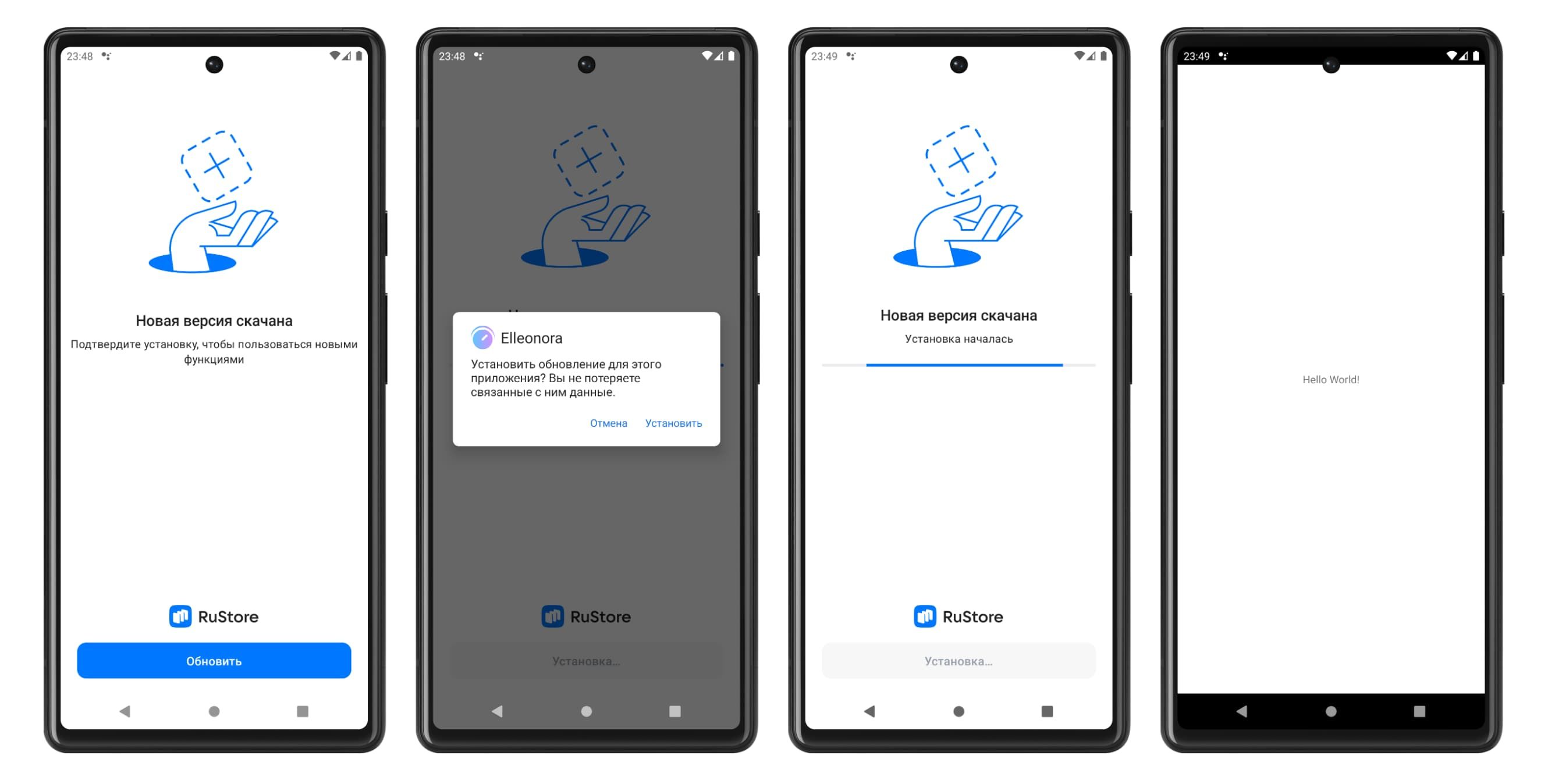
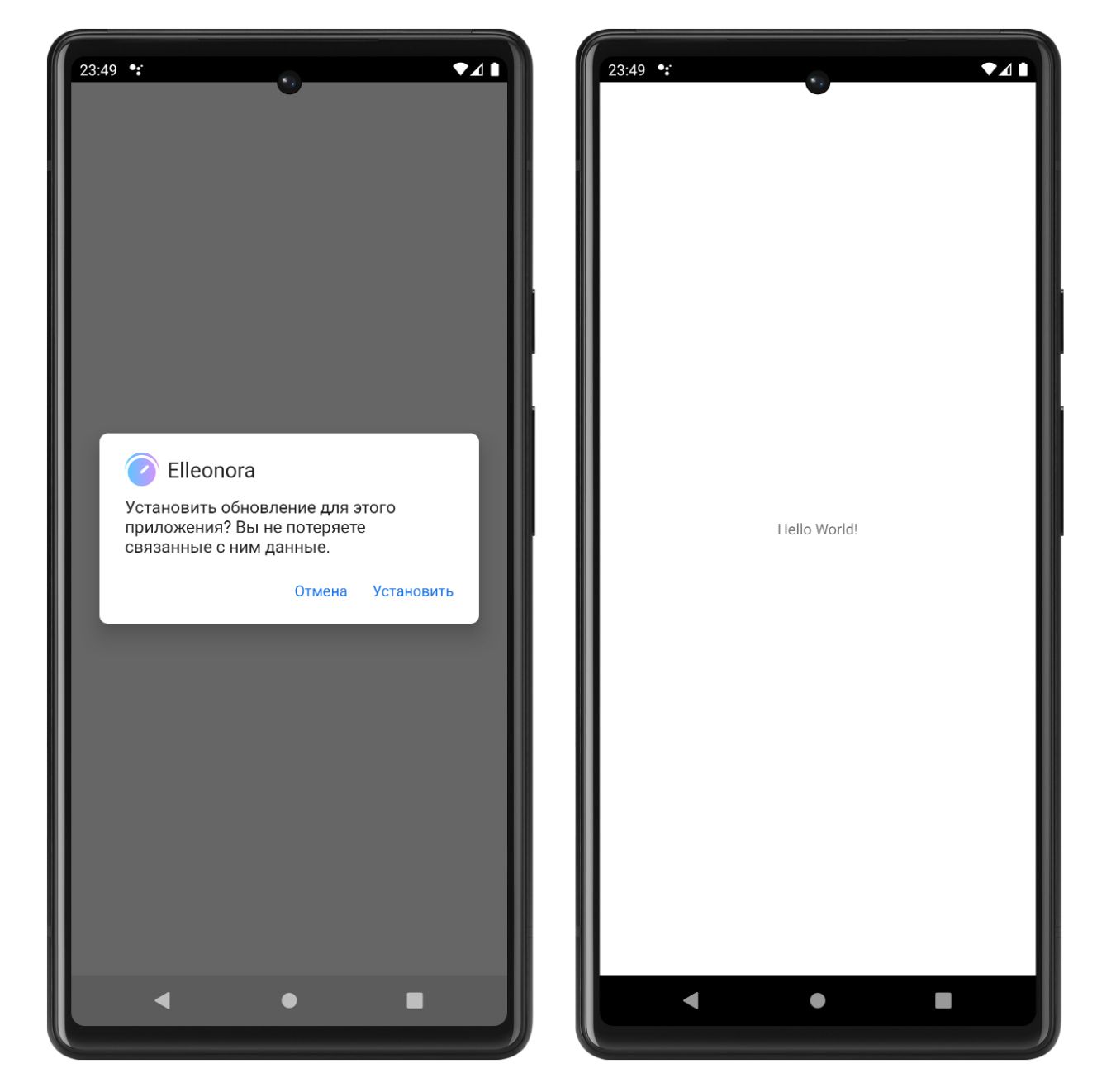
Forced update
Running an upgrade script
Update with RuStore UI

- To confirm the update, the user is presented with a RuStore UI dialogue. Until the update is installed, use of the application will be blocked.
- When you click the Update button, a dialogue box will appear to confirm that the update has been installed.
- If you then click on the 'Install' button, a full-screen dialogue box will appear asking you to install the new app version.
- Once the installation is complete, the application will restart.
If the Rustore version is 1.37 or higher, the application will restart. If the version of Rustore is lower, the application will close to install the update. It will not reopen when the update is complete.
Running an upgrade script
To start the download, use the immediate() method.
try {
const resultCode = await RustoreUpdateClient.immediate();
console.log(resultCode);
} catch (err) {
console.log(err);
}
resultCode (Int):
ResultCode.RESULT_OK (-1)— update is complete, failed to receive the code as the app terminates at the time of update.ResultCode.RESULT_CANCELED (0)— flow interrupted by user or an error occurred. When you receive this code, you are expected to exit the app.ResultCode.ACTIVITY_NOT_FOUND (2)— RuStore is not installed, or an installed version does not support forced updating (RuStore versionCode<191).
throwable — error starting update script.
No further action is required if the update is successful.
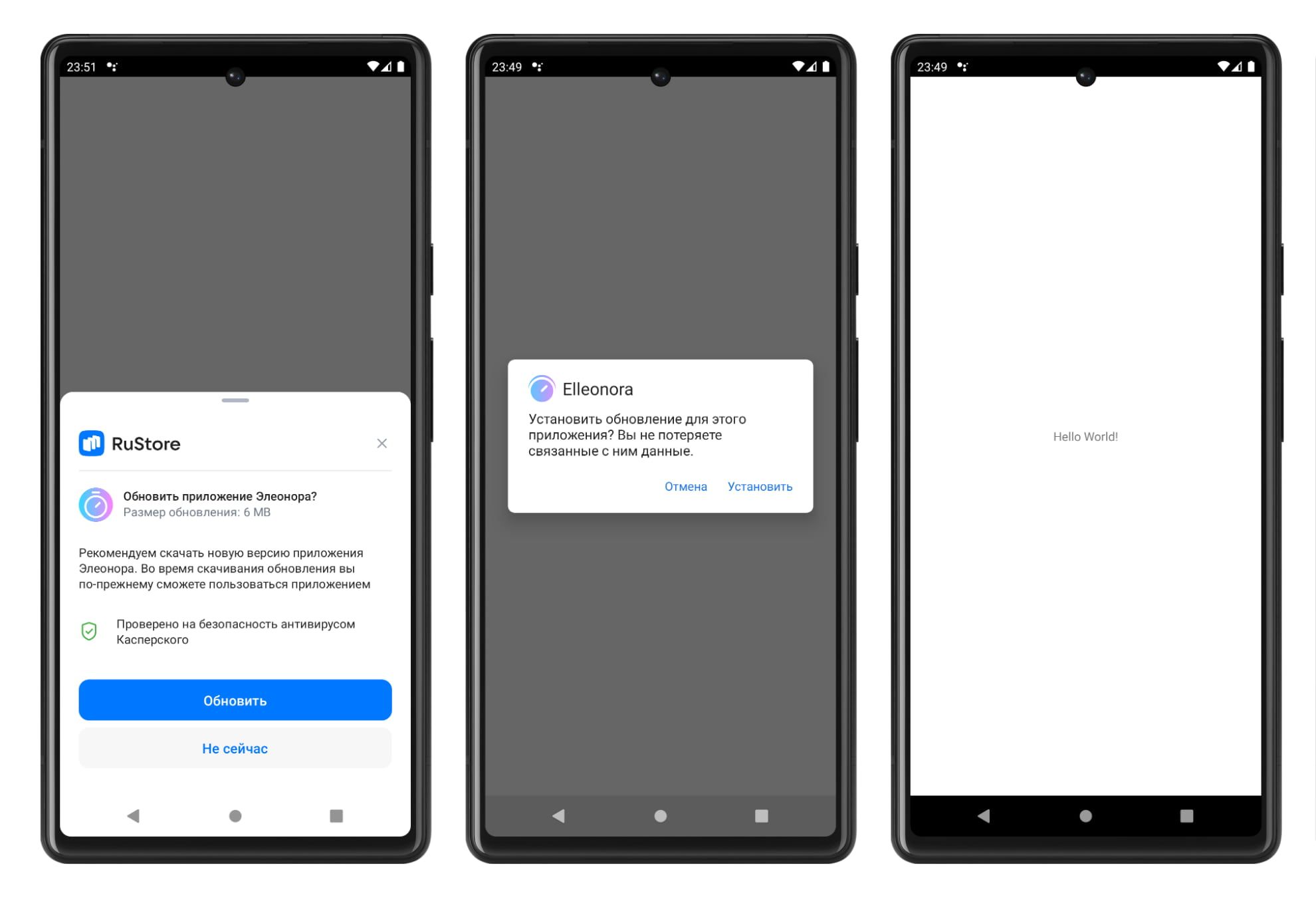
Silent update
Silent Update Scenario Description
Update without RuStore UI

- The user will be presented with a dialogue box to confirm the installation of the update (the update will be downloaded in the background).
- If the update is successfully installed, the application will be closed.
Running an upgrade script
To start the download, use the silent() method.
try {
const resultCode = await RustoreUpdateClient.silent();
console.log(resultCode);
} catch (err) {
console.log(err);
}
Executing a try block with resultCode = ResultCode.RESULT_OK will register the task to download the update.
In this scenario, only the try block with resultCode = ResultCode.RESULT_OK, or the catch block can be called.
After calling the method, you can monitor the status of the update download in the listener.
Once the InstallStatus.DOWNLOADED status is received, you can proceed to invoke the update installation method within the listener (completeUpdate). It is advisable to notify the user that the update is prepared for installation at this point.
Silent update requires a separate interface to operate.
Update installation
After downloading the APK update file, you can start the update installation. To start the installation, use the completeUpdate() method.
try {
await RustoreUpdateClient.completeUpdate();
} catch (err) {
console.log(err);
}
The update is carried out through the native android tool. If the update is successfully installed, the application will be closed.
Errors processing
It is not recommended to display the error to the user yourself if you get onFailure in response. It can negatively affect the user experience.
Possible errors
All errors in the plugin are implemented by constants. Description of the constants in types.ts.
Error list:
RuStoreNotInstalledException— RuStore is not installed on the user's device;RuStoreOutdatedException— RuStore version installed on the user's device does not support this SDK;RuStoreUserUnauthorizedException— user is not authorized in RuStore;RuStoreException— basic RuStore error from which other errors are inherited;RuStoreInstallException(public val code: Int)— download and installation error.ERROR_UNKNOWN(Int = 4001)— unknown error.ERROR_DOWNLOAD(Int = 4002)— error while downloading.ERROR_BLOCKED(Int = 4003)— installation blocked by system.ERROR_INVALID_APK(Int = 4004)— invalid update APK.ERROR_CONFLICT(Int = 4005)— conflict with the current app version.ERROR_STORAGE(Int = 4006)— insufficient device storage.ERROR_INCOMPATIBLE(Int = 4007)— incompatible with device.ERROR_APP_NOT_OWNED(Int = 4008)— application not purchased.ERROR_INTERNAL_ERROR(Int = 4009)— internal error.ERROR_ABORTED(Int = 4010)— user refused to install the update.ERROR_APK_NOT_FOUND(Int = 4011)— APK for installation not found.ERROR_EXTERNAL_SOURCE_DENIED(Int = 4012)— update prohibited. For example, the first method responses that an update is not available, but the user calls the second method.ERROR_ACTIVITY_SEND_INTENT(Int = 9901)— error while sending intent for opening an activity.ERROR_ACTIVITY_UNKNOWN(Int = 9902)— unknown error on activity opening.